Webデザインの原則「整列」「グリッドレイアウト」
勉強内容2008年3月20日
Webの勉強をしていれば、必ず「グリッドレイアウト」という言葉に耳にします。グリッドレイアウトとは、一つ一つの要素や全体について線引きをして、全てその線にきちんとそろえましょうということです。
そろえるというのは、文字に限ったことではなく、画像と文字・または画像と画像という全てにおいてそろえ、スペースのとり方も全て同じにそろえるということです。
一口にそろえるといっても、そろえ方には3種類あります。左揃え・中央揃え・右揃えです。
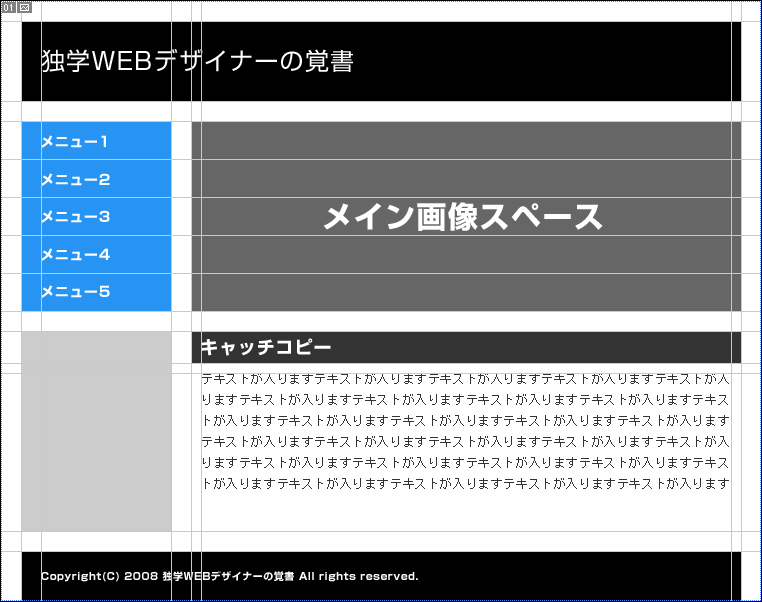
基本的にWebは左揃えを基本形としてデザインします。百聞は一見にしかず。まずは下記のサンプルをご覧ください。

ヘッダー・ナビゲーション・メイン画像・コンテンツ部分それぞれ20pxのスペースで統一しています。
また、ヘッダー文字の左端・メニュー文字の左端・フッター文字の左端を全て同じ位置でそろえています。
キャッチコピーの本文周辺も、右端・左端に10pxの余白を取っています。
たったこれだけのことを守るだけで、均整の取れたサイト制作ができます。
よく昔の個人サイトで多く見受けられたのが文字の中央揃えですが、これは基本的にはやりません。なぜやらないかというと、
- 左端と右端がそろわないため、ばらばら感がある
- 目線移動が大きくなり、ユーザーに負担がかかる
というような点が挙げられます。
つまりは、素人っぽさ丸出しになってしまいますよという事です。
この記事を読んでいる方にオススメの記事
- 勉強内容Webデザインの原則「フォントの種類・カーニング・行間」
- 勉強内容グローバルナビゲーションとローカルナビゲーション
- 勉強内容アンチエイリアスについて
- 勉強内容ナビゲーションについて
- 勉強内容Webデザイナーに必要なスキルを細分化
- 勉強内容まずは色の性質を知ろう
- ※承認制のため、即時には反映されません。

この記事にコメントする