Webデザインの原則「フォントの種類・カーニング・行間」
勉強内容2008年3月22日
フォントはどれを使えばいいのか?
Webデザインをする上で、最も重要な部分であるといってもいいくらいフォント選びは重要です。
しかし実際のところ、フォントの好みはデザイナーにもよります。ヒラギノがいいという方もいれば、新ゴシック一筋という方もいらっしゃいます。(ちなみに自分は新ゴシック派です)
画像で作成すればフォントは何をつかっても大丈夫ですが、テキスト部分は注意しなければいけません。パソコンによってインストールされていないフォントは、指定どおりのフォントで表示されないからです。
その為、CSSでフォント指定をする際には、必ず一般的に認知されているフォントを指定するのがベターです。
これについては、font-familyの指定で詳しく解説させていただいてます。
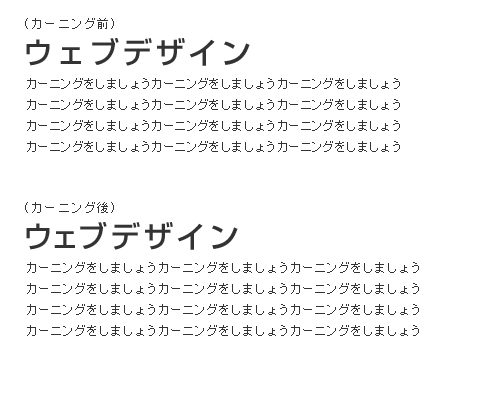
フォントのカーニング
カーニングとは、タイトルや図版などにて文字を画像で作成する際、文字をより美しく見せるためのテクニックです。簡単に言えば、文字の一文字一文字の間隔の調整をする(余白をつめる)作業で、特に等幅フォントに有効です。

カーニング前は、「ウェブデザイン」の「ェ」の両端の余白がありすぎたので、文字間隔を詰めました。テキスト部分については、少し一文字一文字の間隔を空けた方が読みやすいため、全ての文字間隔を広げています。
画像例はカタカナのみですが、英語が混じっている言葉の場合、英語のみフォントを変更し、英語部分のみカーニングを行う場合などもあります。
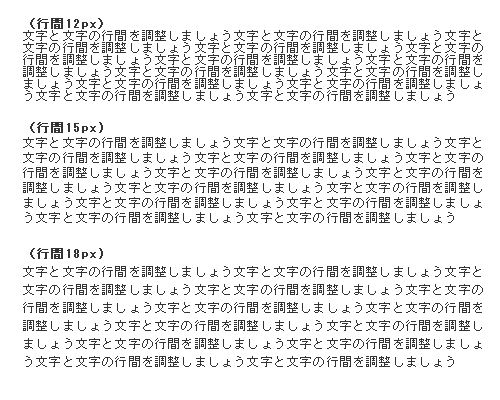
フォントの行間
画像にしりおテキストにしろ、文字と文字の行間調整も大事です。これをちゃんとやるかやらないかで文章の読みやすさが大きく変わります。とりあえず、下記のサンプルを見てみましょう。

サイトのテキスト部分については、下記のCSSで指定することになります。
line-height:○○px;
サイトのデザインに応じて、どのくらいの行間がいいのか色々調整してみましょう。
この記事を読んでいる方にオススメの記事
- 勉強内容Webデザイナーに必要なスキルを細分化
- 勉強内容Webデザインの原則「整列」「グリッドレイアウト」
- 勉強内容Webの特性によるユーザーの目線移動
- 勉強内容Web制作の現場で使うPhotoshopの機能
- 勉強内容まずは色の性質を知ろう
- 勉強内容Webデザインの原則「共通したデザイン・デザインの反復」
- ※承認制のため、即時には反映されません。

この記事にコメントする