CSS3でborder(ボーダー)のグラデーションを実現
CSS2013年2月26日
今までは1pxのボーダーのグラデーションを表現する際、背景画像を使用して実装しなければなりませんでしたが、レスポンシブWebデザインやスマホ専用サイトの構築などにより、CSS3を実際に使用するシーンも多くなってきました。
今回はCSS3のテクニックの一つとして、ボーダーのグラデーションを、画像を使わずにCSSのみで表現する方法をご紹介いたします。
HTML
<div class="box-bordered-01"> <div class="box-bordered-01-inner"> <p>ほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげ</p> </div> </div>
CSS
div.box-bordered-01{
width:300px;
height:100%;
padding:0 1px 0 1px;
display:block;
filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0, StartColorStr='#ccc', EndColorStr='#fff');
background:-webkit-gradient(linear, left top, left bottom, from(#ccc), to(#fff));
background:-moz-linear-gradient(top, #ccc, #fff);
background:linear-gradient(top, #ccc, #fff);
}
div.box-bordered-01 .box-bordered-01-inner{
padding:10px;
background:#fff;
height:100%;
}
解説
実際には「border」というプロパティは使いません。backgroundの背景に敷くグラデーションを使用して実装します。
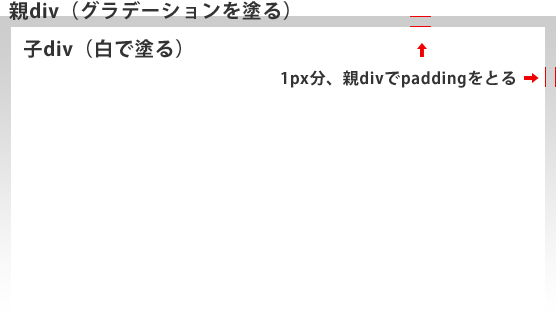
親のdivの背景にボーダーとして表現したいグラデーションを敷きます。
次にボーダーとして見せたい太さをpaddingで設定します。
最後に子要素のdivの背景を白にすることで、padding部分がボーダーとして表現されます。

ちょっとしたテクニックではありますが、このテクニックを駆使することでレスポンシブWebデザインでも応用できるうえ、画像を使わないのでよりパフォーマンスの高いサイトを作ることが可能になります。
この記事を読んでいる方にオススメの記事
- CSSfont-familyの指定
- CSSテキストの両端を均等にそろえるCSS
- CSSIE8における拡大縮小バグ
- CSSCSSのデバッグ方法
- CSSデフォルトで記述しておくと便利なCSS(スタイルシート)
- CSSCSSで垂直方向の中央表示を実装
- ※承認制のため、即時には反映されません。

この記事にコメントする