まずは色の性質を知ろう
勉強内容2008年2月13日
言うまでも無いことですが、配色はひとつのデザインの質を左右するもっとも重要な役割を担っています。
デザイナーたるもの、まずは色の基本を知らなければならないのはもちろんのこと、どこまでやればいいのか、という見極めも大事です。そこでまずは、
- 色の構成要素
- 色の性質
- webに特化した色の注意点
以上の3点に絞り、効率的に色の理屈を体に覚えこませましょう。まず色には色相と明度、彩度の3相があります。


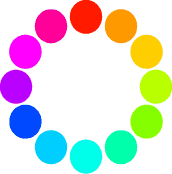
色相は色バリエーションとして、円で表現することができます。
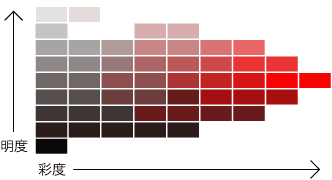
明度は色の明るさ、彩度は鮮やかさです。特に右の図は色表現の基本が把握しやすい状態になっています。一般にマッチしやすい色とは
- 近い色相、あるいは同一色相の色
- 同一色相で異なる明度、異なる彩度を持つ色
- 有彩色と無彩色
上記の3つに分類することができます。もっと具体的に言うと、
- オレンジの色相には色相関係が近い黄色か赤が合います。
- オレンジの色相の中で彩度の高 いオレンジと、グレーがかったオレンジの2色がマッチする。
- グレーとオレンジのような関係です。
ちょっと高度なテクニックに色相環の対角線上に位置する色同士を配色する補色関係の配色もあります。
こういった色の セオリーをベースに「高級感」や「清潔感」といったデザイン的なキーワードを満たせる配色を探っていくことになるわけです。
ところがどっこい、基本セオリーを知るだけでは十分とは言えません。実際に合う色をサイトデザインに反映させるためには、色の基本性質を考慮する必要があります。つまり、色は異なる条件において、相対的に見え方が変わってきます。顕著な例が以下の2つです。
- 色の面積の違い
- 背景など色が別の色に接した時の状態


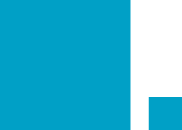
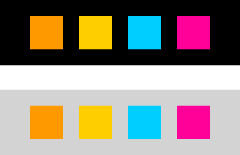
面積対比は、同じ色を使っても面積の広い部分に適用した色が、狭い部分の色よりも 明るく見える性質を示しています。webサイトの場合、同じ色でも背景や囲みの色ベタに使った色のほうがテキスト色よりも明るく見えるのが良くわかると思います。右図の色は、背景色にコントラストの強い色を使った場合、上に乗せた色はより彩度が高くはっきりと見える状態を指します。
つまり、背景色によって 表示する要素の見え方は大きく左右されることがわかります。
カラーチップを並べただけの配色は、実際にデザインとして制作してみない限り、本当に正しい配 色なのかどうかはわからないのです。逆にこうした理屈を知っていれば、ページを作ってから出てきた色の違和感を解消する足がかりにもなります。
色の理屈をつかんだらあとは経験を積むだけですが、「経験」とは、言葉のとおり数をこなして、体で覚えていくしかありません。デザイン性の高いサ イトを見る機会を増やすこと以外にも、Photoshopが持つカラーガイドの閲覧もおすすめです。
webセーフカラーやアクセシビリティと色の関係など、webは色関連の要素がたくさんあります。企業の重要な情報発信手段となったwebは、ここ数年ですっかり情報過多・複雑化しました。
その複雑さを解消 すべく、サイトデザインはどんどん単純化していっていると言えるでしょう。
構造上の単純化は配色にも表れ、今では多くの企業サイトが3色限定の配色を利用しています。
たった3色でも面積対比によって微妙に色味が変わって見えるので、上手に使えば単純ながら表現力のあるサイトが制作が可能です。この3色から色の鍛錬を初めるのが色マスターの近道かもしれません。
この記事を読んでいる方にオススメの記事
- 勉強内容Webの特性によるユーザーの目線移動
- 勉強内容Webデザインの原則「共通したデザイン・デザインの反復」
- 勉強内容グローバルナビゲーションとローカルナビゲーション
- 勉強内容アンチエイリアスについて
- 勉強内容Web標準-XHTML/CSSは難しくない
- 勉強内容背景とテキストの関係(読みやすさ・使いやすさを考える)
- ※承認制のため、即時には反映されません。

この記事にコメントする