アンチエイリアスについて
勉強内容2008年5月19日
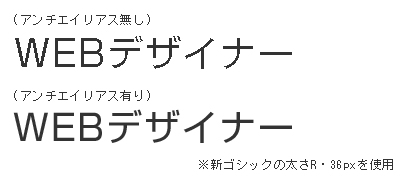
聞いたことがある方もいらっしゃるかもしれませんが、文字をより滑らかに見せる効果のことをを俗に「アンチエイリアス」と言います。
テキストではなく画像で文字を表現する際、このアンチエイリアスの処理の仕方ひとつでカッコよさが大きく左右されます。下記の画像を見てみましょう。

どちらが美しい文字かは一目瞭然だと思います。
上記の画像は36pxで作成しましたが、フォントサイズが小さすぎると、かえって読みにくくなることもあり、
その場合は逆にアンチエイリアスをかけないほうが読みやすい事もあります。
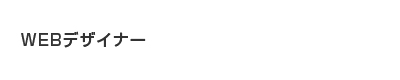
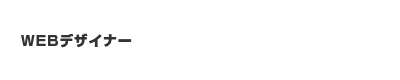
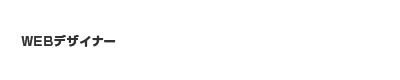
16pxから12pxで、それぞれ同じアンチエイリアス(シャープ)を使ってみました。比べて見てみましょう。
16pxの場合

14pxの場合

12pxの場合

どんどん読みにくくなっていくのがお分かりでしょうか。
特に14pxや12pxでアンチエイリアスを使う際は、微妙な調整が必要になってきます。できれば12px以下であればアンチエイリアスは使わないほうが良いと思います。
あまり使用機会自体があまり無い気もしますが、それでもWebデザイナーとして仕事をしていれば、いつかそういった場面にも出くわすこともあるでしょう。
Webデザイナーとして、文字の読みやすさは常に意識して制作しましょう。
この記事を読んでいる方にオススメの記事
- 勉強内容グローバルナビゲーションとローカルナビゲーション
- 勉強内容Webデザインの原則「フォントの種類・カーニング・行間」
- 勉強内容ナビゲーションについて
- 勉強内容Webデザインの原則「整列」「グリッドレイアウト」
- 勉強内容Web制作の現場で使うPhotoshopの機能
- 勉強内容Web標準の基礎知識
- ※承認制のため、即時には反映されません。

この記事にコメントする