photoshopによる画像補正
Photoshop2008年5月2日
Webデザイナーは、決して写真素材をそのまま使うようなことはまずありません。使用する写真はひとつひとつ丁寧に画像補正し、最高にきれいな形で写真をつかいます。
その画像補正の基本的なやり方を順を追って記述しますので、ご参考にしていただければと思います。
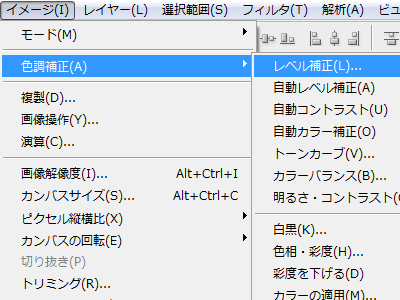
レベル補正をする(イメージ→色調補正→レベル補正)

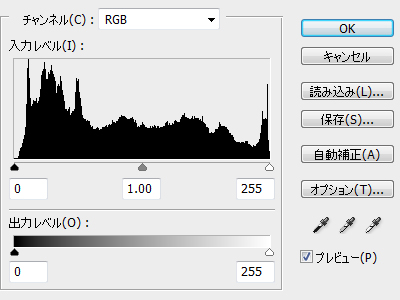
すると、下記のような画面が出てきます。

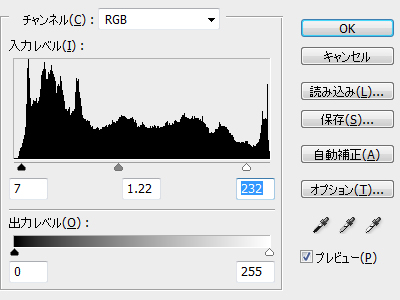
レベル補正をする
黒・グレー・白の3点のポイントをマウスでドラッグしてレベル補正をします。あまり難しく考えず、基本的には「谷間に合わせる」イメージでマウスでドラッグして調節します。

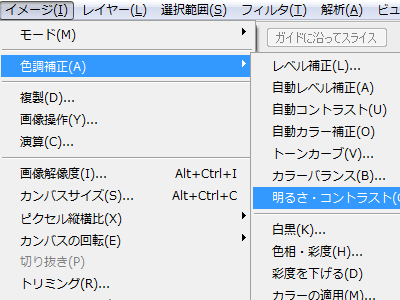
明るさ・コントラストを調整する(イメージ→色調補正→明るさ・コントラスト)
上記のレベル補正だけでかなりきれいにすることができますが、明るさ・コントラスト調整を組み合わせることで、さらにきれいにすることができます。

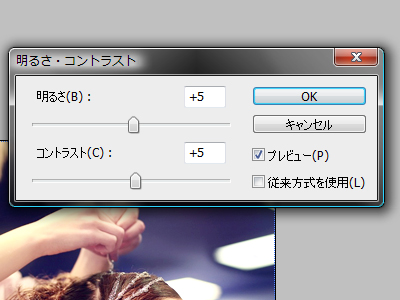
すると、下記のような画面が出てきます。

明るさ・コントラストともにやりすぎないのがミソです。あくまでも微調整の気持ちで。多くても+10くらいにしておきましょう。これで画像補正は完了です。
画像補正前

画像補正後

どうですか?かなりきれいになったのではないでしょうか。
画像補正をきちんとやるかやらないかだけでも、デザインのクオリティは大きく変わってきます。写真をどれだけうまく使いこなせるか、というのもWebデザイナーの能力のひとつだと思います。
この記事を読んでいる方にオススメの記事
- Photoshop写真をめくれた感じで表現する
- Photoshop切り抜き×ぼかしフィルターで写真に躍動感を出す
- PhotoshopPhotoshop(CS5以降)の新機能「境界線を調整」で髪の毛の細部まで切り抜き
- PhotoshopPhotoshopのパフォーマンスを簡単に改善・高速化
- Photoshop使えるPhotoshopのショートカット
- PhotoshopPhotoshopの動作を軽快にするポイント
- ※承認制のため、即時には反映されません。

この記事にコメントする