Photoshopのクリッピングパスによる写真切り抜き
Photoshop2008年4月29日
選択ツールで、選択した範囲を切り抜くこともできますが、複雑な形(人物など)を切り抜くにはちょっときついものがあります。そこで、パス操作による切抜きを使います。
これをできるようにしておけば、一気に写真素材を生かした表現が可能になります。
1.まずはペンツールを選択します

2.レイヤーからパス操作に切り替えます

3.新規パスを作成します

4.切り抜く部分をマウスでクリックしながらなぞっていきます

※くそ真面目になぞるより、少し内側に入ってしまってもいいくらいの気持ちでなぞって大丈夫です。
5.とりあえず全体をていねいになぞりましょう

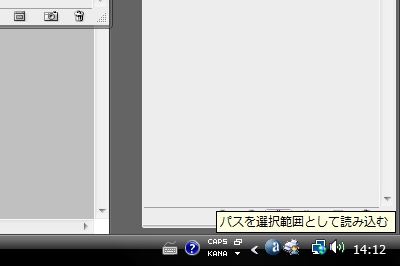
6.パスを選択範囲として読み込みます

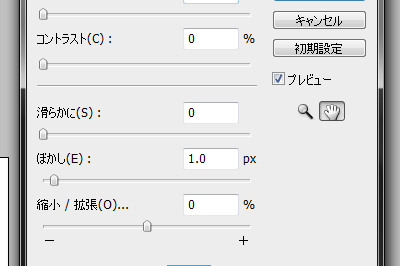
7.「選択範囲→境界線を調整」で切り抜く部分を滑らかにします

※ぼかし1pxで、それ以外はゼロにするのがポイントです。
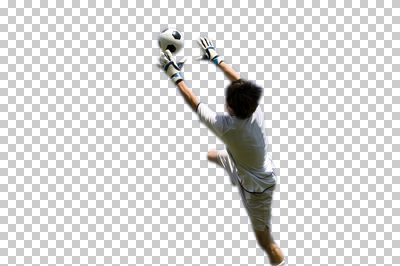
8.「レイヤー→新規→選択範囲をカットしたレイヤー」で完成

これができるようになったら、切り抜き×ぼかしフィルターで写真に躍動感を出すもやってみましょう。きっとPhotoshopが楽しくなると思います。
Photoshop CS5以降をお持ちの方は、どうぞ下記のページもご覧ください。人物写真の髪の毛の先まできれいに切り取る方法をご紹介しています。
この記事を読んでいる方にオススメの記事
- PhotoshopPhotoshop(CS5以降)の新機能「境界線を調整」で髪の毛の細部まで切り抜き
- Photoshop使えるPhotoshopのショートカット
- Photoshop切り抜き×ぼかしフィルターで写真に躍動感を出す
- Photoshopphotoshopによる画像補正
- PhotoshopPhotoshopの動作を軽快にするポイント
- PhotoshopPhotoshopのパフォーマンスを簡単に改善・高速化
- ※承認制のため、即時には反映されません。

白雪 さん
すごく助かりました、ありがとうございます。
私は現在、素人ながら雑誌やチラシの勉強をしておりまして、
写真の切り抜きの作業は本当にどうしたらいいのかと・・・
イラストレーターは何となく使えるのですが、フォトショップは全然だめで、
悩んで自分なりにいじってると、何時間も時間がたってしまって大変でしたw
もうダメだ!と思ってネットで調べたら、このサイトに!
意外に簡単にできました(説明がすごくわかりやすかったので)
この作業ができただけで、バリエーションがかなり広がります♪
同時にモチベーションもあがりましたw
本当にありがとうございます。
admin さん
>>meganeさん
はじめまして、管理人のmasaです。コメント遅れて申し訳ありませんでした。
お役に立てたようで何よりです。
Adobeのソフトはいまや本当に何でもできるようになっているので、もしかしたら初心者の方にはとっつきにくいものになっているのかもしれません。
ですが実際に頻繁に使う機能は一部あったりするので、ポイントを押さえて置けばそのうち自由自在に使えるようになると思います。
頑張ってください!
佐藤 さん
6.パスを選択範囲として読み込みます のところがわからず、できませんでした。
どこをどうやったらパスが選択範囲として読み込まれるのか書いていただけたら幸いです。
admin さん
佐藤様
コメントありがとうございます。
お返事が遅くなってしまい申し訳ありません。
>どこをどうやったらパスが選択範囲として読み込まれるのか書いていただけたら幸いです。
こちらについてですが、「パス」のウィンドウ内の下部にあるアイコンの左から3つめ(おそらく)をクリックしてみてください。
するとパスを選択範囲として読み込むことができます。
機会があれば、もう少し記事内も詳しい内容にさせていただきますね。
どうぞ今後ともよろしくお願いいたします。
渡辺 心 さん
渡辺心と言います。
フォトショップで画像を切り抜きましたが、回りが透明でなく、白い状態になってしまします。
何か操作が間違ってますか。
ちなみにバージョンは、7.0を使用しています。
宜しくお願いします。
admin さん
渡辺心様
コメントありがとうございます。
お返事が遅くなってしまい申し訳ありません。
7.0は当方も使ったことがなく、想像の範囲でしかお答えできないのですが、おそらく白くなっているのは、切り取った以外の範囲を何らかの方法で白く塗りつぶしてしまっているか、photoshopのデフォルトの設定がそおようになっているのかもしれません。
ご確認いただき、ご参考になれば幸いです。
どうぞよろしくお願いいたします。
kuu さん
何年もうまく切抜きできず、ほとほと困っていました。クイック選択ツールもうまく使えず、なげなわツールもうまく使えずでしたが、こちらのパスを使った切抜き、すごくうまく切り抜けました。ありがとうございました。
falcon さん
解説、画像共に分かり易く大変助かり勉強になりました。こうしたWEBサイトは大事ですね。切り抜きのマスク関連が難しくて理解が難しいことが多いのですが、このやり方でしたら非常に楽で今後使用していきたいと思います。
admin さん
falcon様
コメントありがとうございます。
本記事がお役に立てたようで嬉しく思います。
どうぞご活用くださいませ。
今後ともよろしくお願いいたします。
この記事にコメントする