第1回/Webアプリが作れるjsライブラリ「Sencha Touch」の使い方
Javascript2012年12月16日
そろそろWebアプリのひとつも作れるようにならなければいけないと一念発起し、習得を試みることにしました。
しかしいかんせん自分はフロントエンドの人間なので、HTMLやJavascriptは理解できても、iPhoneアプリ開発の標準言語であるobject-Cなどはまったくわかりません。
そこで今回はHTMLコーダーでも容易にWebアプリの開発ができるライブラリ「Sencha Touch」を使ってWebアプリの開発に片足を突っ込んでみることにしました。
Sencha Touchとは
米国のSencha社が開発した、HTML5ベースのWebアプリ開発フレームワークです。
Sencha Touchの特徴
- Windows環境でもiOS、Androidどちらでも動作するアプリが作成可能
- Javascriptがある程度書ければ、容易に開発が可能
- 無料で商用利用可能
Sencha Touchでどんなアプリが作れるのか
下記のページに、実際にSencha Touchで実装されたサンプルが掲載されています。
Webkit系ブラウザ(Safari、Chrome等)で閲覧してみてください。
Sencha Touchの使い方
それでは、早速Sencha Touchの使い方を見てみましょう。
Sencha Touchをダウンロード
まずは下記のページにアクセスし、ライブラリをダウンロードします。
Commercial(商用版)かGPL(GPLv3ライセンス)のどちらかを選び、ダウンロードします。
ダウンロードしたファイルを解凍し、適当なローカルサーバを立ててそこに格納します。
ローカルサーバの構築方法については、下記ページにて解説しています。
開発環境を準備
- 前述のとおり、Sencha Touch用のローカルサーバをひとつ立てておくとやりやすいでしょう。
- エディタはJavascriptが書ければなんでもかまいません。極端な話、メモ帳でも開発が可能です。
自分は日常的にDreamweaverを使っているので、Dreamweaverで開発を試みています。 - ちなみにFirefoxでは正常に動作しないので、Webkit系のブラウザで確認してください。
- スマホやタブレットなどの実機で確認したい場合は、レンタルサーバなどを用意しする必要があります。
試しに書いてみる
準備が整いましたら、早速ソースコードを書いてみましょう。
Sencha Touchのフォルダをローカルサーバに「lib」というフォルダ名で格納します。
ルートディレクトリにindex.htmlファイルを作り、下記のソースコードを記述してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>sencha</title>
<link rel="stylesheet" href="/lib/resources/css/sencha-touch.css" type="text/css">
<script type="text/javascript" src="/lib/sencha-touch-all.js"></script>
<script>
Ext.application({
launch: function() {
Ext.Viewport.add({
xtype: 'panel',
items: [
{
xtype: 'label',
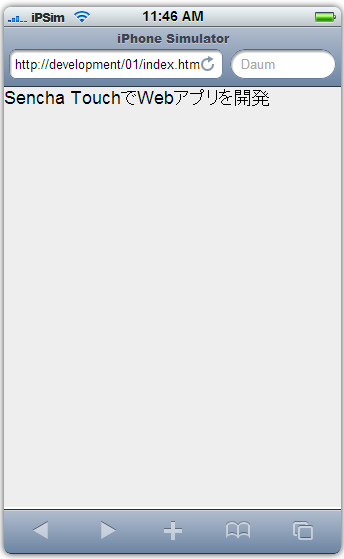
html: 'Sencha TouchでWebアプリを開発'
}]
});
}
});
</script>
</head>
<body></body>
</html>
ブラウザで確認してみましょう。以下のようなページが表示されるかと思います。

いかがだったでしょうか?次回はもうちょっとスマホライクなUIの実装やSencha Touchの記述方式について触れていきたいと思います。
この記事を読んでいる方にオススメの記事
- JavascriptIE6以下をIE7と同じ解釈にするjavascript「IE7.js」
- Javascript第3回/Webアプリが作れるjsライブラリ「Sencha Touch」の使い方
- Javascript第2回/Webアプリが作れるjsライブラリ「Sencha Touch」の使い方
- JavascriptIEで右クリックを禁止するJavascript
- Javascript意外と便利!Javascriptでurlのフォルダパスを取得
- Javascriptテーブルをセルごとにハイライト「tablecloth」
- ※承認制のため、即時には反映されません。

初心者 さん
本体のDLとxamppの設定は終わっています。
しかしxamppを使った事がないせいか
>Sencha Touchのフォルダをローカルサーバに「lib」というフォルダ名で格納します。
ここの方法がよくわからず先に進めずにいます。
どうかアドバイスを下さい。
初心者 さん
引き続き質問を続けさせて頂きます。
格納場所がよくわからなかったので仮に
xamppフォルダ→htdocsフォルダ→libフォルダ作成→Sencha touchフォルダを移動
として進めてみました。
この方法でやった場合、クロームで開いた時にサンプルページに飛ばされます。
格納場所に問題があるのか、それともまた別の問題なのか、ご教示願えると幸いです。
admin さん
>初心者さま
ご質問ありがとうございます。
ご返答が遅くなり大変申し訳ございません。
おそらく現在の格納先は、
htdocs
└lib
└Sencha touch
とされているのかと思いますが、
htdocs
└lib
としてください。
(「Sencha touch」というフォルダ名を「lib」にリネームする)
こちらで再度お試しいただければと思います。
どうぞよろしくお願いいたします。
この記事にコメントする